prestashop 1.5版本产品详细页面,添加购物车时,可以输入产品数量,然后点击 add to cart按钮,加入多个同样的产品到购物车。
但是产品列表的页面,只有点击添加到购物车按钮,不能控制产品的数量,用户体验不好。其实这个功能还是比较容易实现的。
下面就给大家分享下具体方法:
1 .修改模板文件夹下的 product-list.tpl 添加 输入框
打开product-list.tpl 查找到 第二次 {if ($product.allow_oosp || $product.quantity > 0)} 在后面 添加代码
1
2
| <div style="padding: 10px 0;"><label>{l s='Quantity:'}</label>
<input id="ajax_id_product_{$product.id_product|intval}" style="height: 20px;" type="text" name="qty_{$product.id_product|intval}" value="1" size="2" maxlength="3" /></div> |
2.修改modules/blockcart/ajax-cart.js里的js代码
查找到 这段注释 //for every ‘add’ buttons… 和 //for product page ‘add’ button… 这段注释
将这两段注释之间的代码
1
2
3
4
5
6
| $('.ajax_add_to_cart_button').unbind('click').click(function(){
var idProduct = $(this).attr('rel').replace('ajax_id_product_', '');
if ($(this).attr('disabled') != 'disabled')
ajaxCart.add(idProduct, null, false, this);
return false;
}); |
替换为
1
2
3
4
5
6
7
8
9
10
11
12
| $('.ajax_add_to_cart_button').unbind('click').click(function(){
var idProduct = $(this).attr('rel').replace('nofollow', '').replace('ajax_id_product_', '');
//edit paul for add to cart product qty
var qty = 1;
if(((parseInt($('#'+$(this).attr('rel')).val()) - 1) > 0))
qty = parseInt($('#'+$(this).attr('rel')).val())
else
qty = 1
if ($(this).attr('disabled') != 'disabled')
ajaxCart.add(idProduct, null, false, this, qty);
return false;
}); |
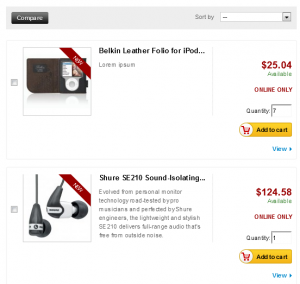
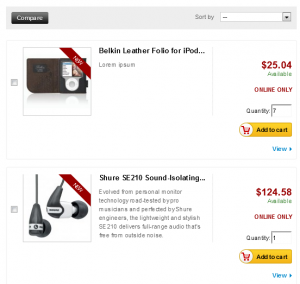
效果如下图

可输入产品数量